Elements of Design: Color


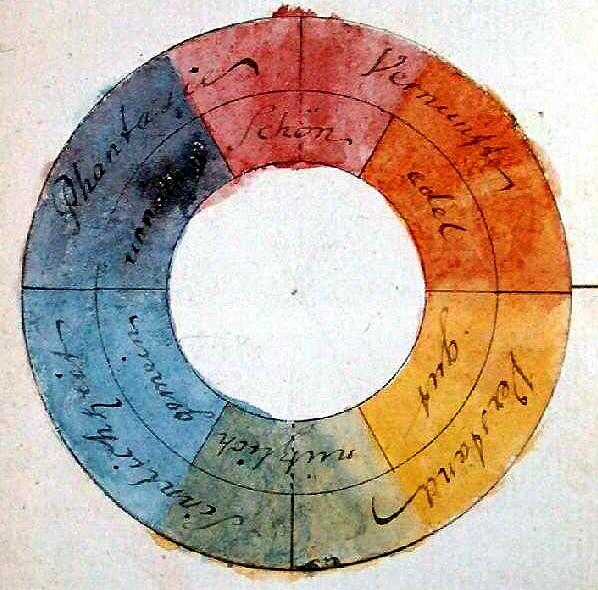
Color Wheel (Goethe 1809)
A color wheel is a conventional way to classify colors and their relationships to each other. In traditional painting, red, yellow and blue are the primary colors that form the basis of the artist’s palette. They are located at equal distances from each other on the color wheel. Hue is another word for the color that you are talking about no matter how dull or bright that color is. Below you can see the red, yellow, and blue hues are all equidistant apart.

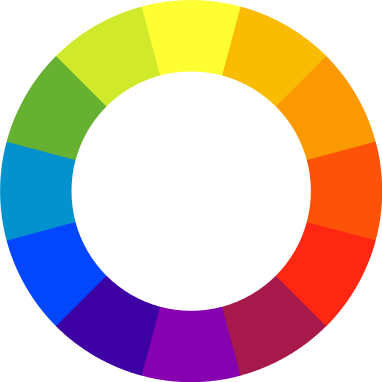
The RYB Color Wheel
Green, orange and purple are secondary colors. They are the result of combining two primary colors:
• Yellow + blue = green
• Yellow + red = orange
• Red + blue = purple
These go in between primary colors on the color wheel, and can be seen below where 2 primary colors mix:

Tertiary colors result when you mix a primary color with a secondary color that is next to it on the color wheel. They include:
• Red-orange
• Red-violet
• Yellow-green
• Yellow-orange
• Blue-green
• Blue-violet
You can see the tertiary colors in this color star:

Can you find the tertiary colors?
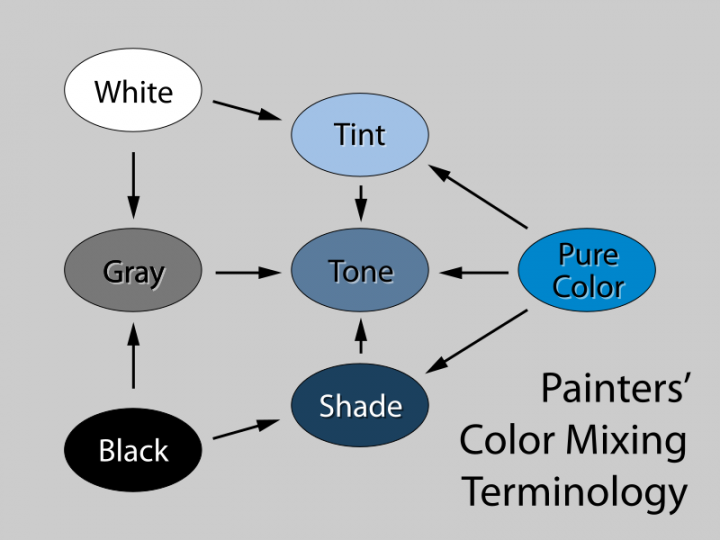
Other types of colors result from tinting, toning and shading. By adding white to any color, you produce a different tint of that hue. By adding gray to a color, you produce a new tone. When you add black to a color, you are changing the shade.

The most common color schemes include:
• Monochromatic
• Analogous
• Complementary
• Triadic
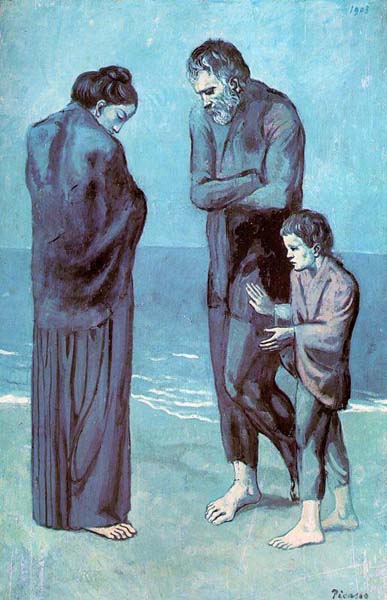
A monochromatic scheme uses a single color in various shades, tones and tints. In Pablo Picasso’s “The Tragedy,” he uses a monochromatic color scheme:

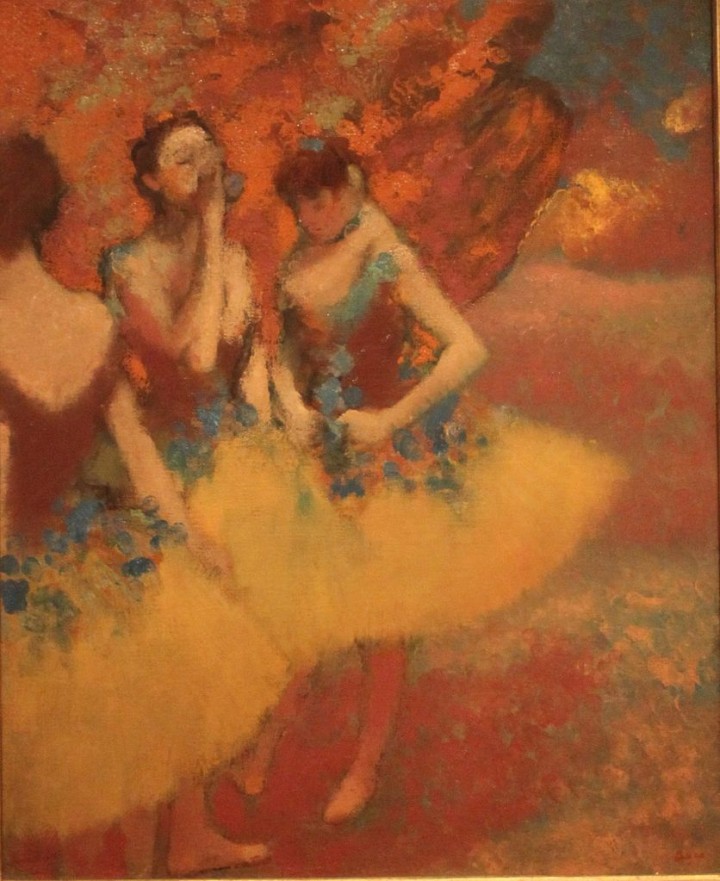
Analogous color schemes focus on colors positioned side-by-side on the color wheel. For example, in his painting “Three Dancers,” artist Edgar Degas mainly uses yellow and orange.

Complementary color schemes feature hues from opposite sides of the color wheel such as yellow and violet. Triadic color schemes incorporate three colors positioned at equal distances from one another. Artist Claude Monet’s “Regatta at Argenteuil” features the triadic shades of yellow, blue and red.

Claude Monet’s “Regatta at Argenteuil”
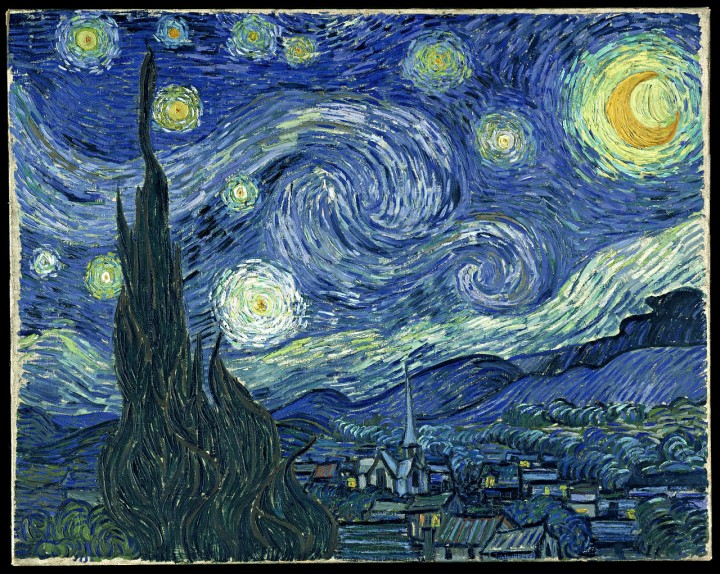
Van Gogh’s “Starry Night” also incorporates the complementary colors: orange & blue.

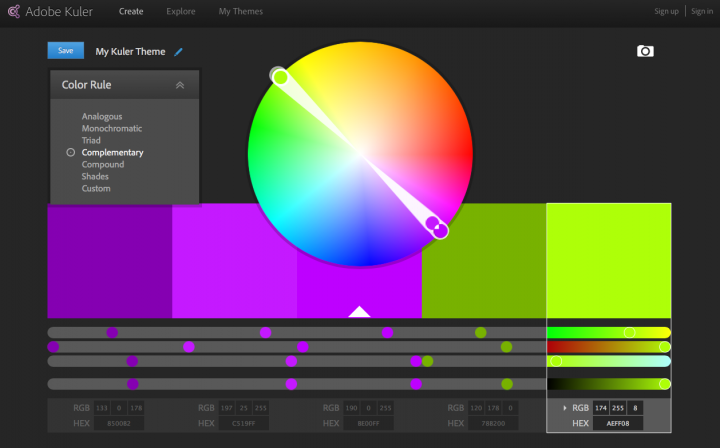
You can interact with this color wheel to create your own complementary color scheme like this one:
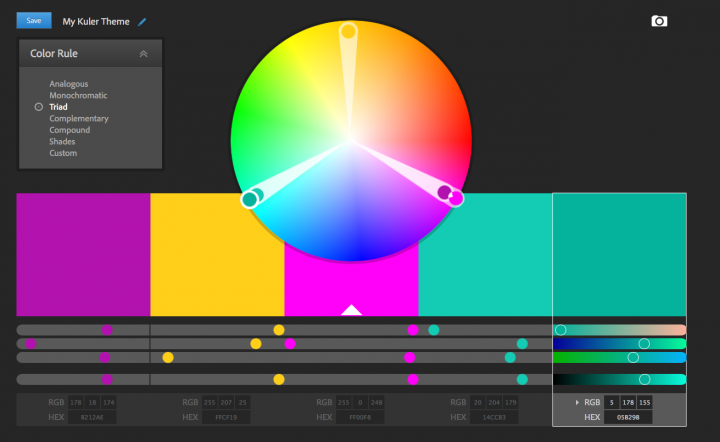
And you can try making your own triadic, monochromatic, and analogous color schemes as well. Below we have an example of a triadic color scheme:
A triadic color scheme on Adobe Kuler’s website. Try making your own!
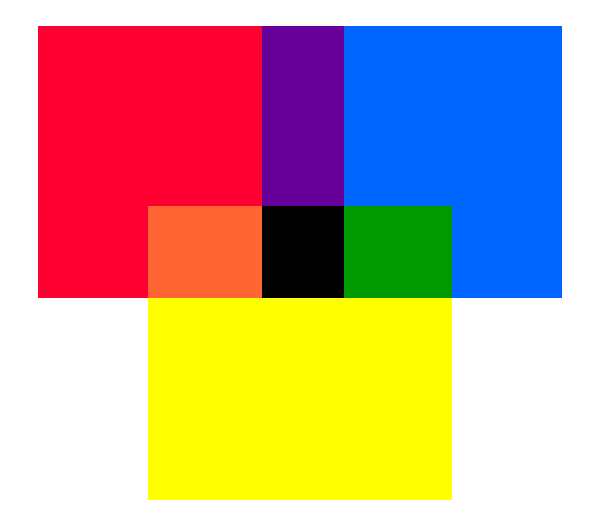
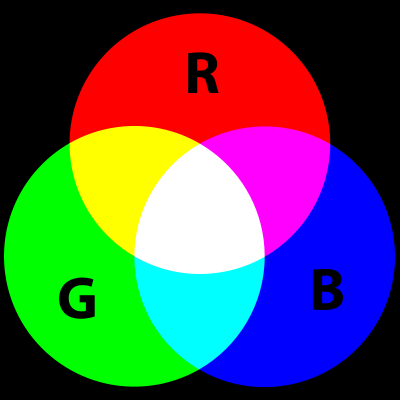
What’s neat to notice about the color wheel above is that on computers red light, green light, and blue light all overlap to form white light:

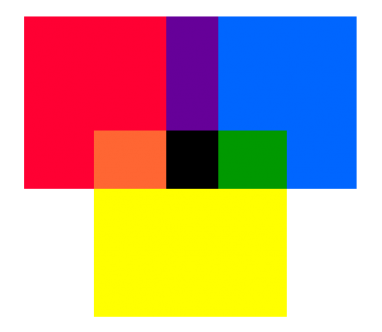
The traditional paint color model we looked at first had red, yellow and blue paint overlapping to form black:

When you open your printer to change your ink you will probably see black, cyan, magenta, and yellow ink in there:

Printers usually use CMYK ink. Cyan, Magenta, Yellow, and Black.
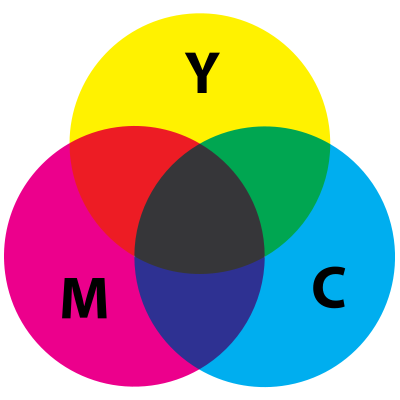
Since “blue” is already abbreviated with the letter B, “black” is abbreviated K. Here is the CMYK Color Model:

Notice that the color in the middle is a muddy color and not a true black. This is why a true black ink is also included for your printer.
Colors inspire imaginative responses. Such hues as blue and green feel “cool” while yellow and red shades feel “warm.” Other common color associations include:
• Red – excitement and passion
• Orange – warmth and friendliness
• Yellow – inspiration and energy
• Green – freshness and positivity
• Blue – distance and spirituality
• Violet – dreaminess and impulsiveness
Crafts and Color
In craftwork, color breathes life into otherwise inanimate objects. For example, without their colorful decorations, Russian nesting dolls would be no more than hollowed wood. Once painted, however, these traditional, handcrafted doll sets are remarkably lifelike.

Today’s Art Idea for Kids: Color Wheel Pinwheel
Make your own color wheel pinwheel with a square of heavy paper and some markers.
1. Use a ruler to draw an “X” between opposite corners of the square to create four equal triangles. Repeat on the other side of the paper.
2. Using your markers, fill in each triangle with a different color. Try using warm colors on one side and cool colors on the other.
3. Carefully cut along each line from the corner to within 1 inch of the center.
4. Bring alternating corners to the center and secure each with a dot of glue to make a pinwheel.
5. When dry, pin your pinwheel through the center into the eraser of a pencil.
6. Spin the pinwheel to see the beautiful pattern of colors you have created.
Code Your Color
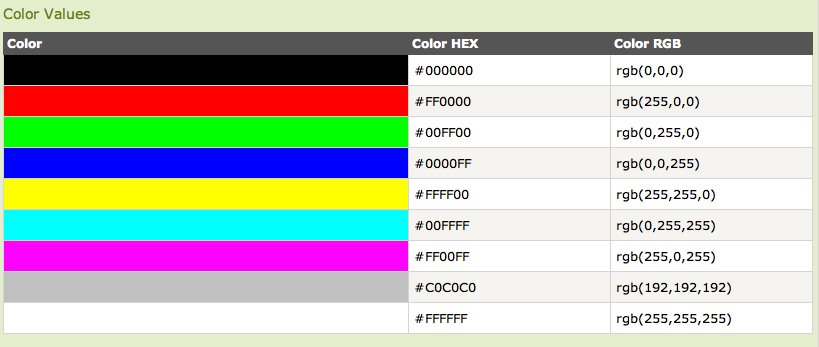
Colors can be defined by CMYK values, RGB values, and hex values. In the chart below you can see the hex and RGB values for some colors.
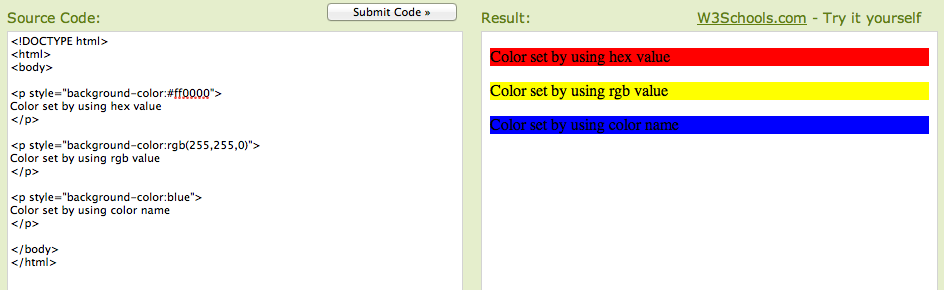
W3schools.com teaches code. Here is the code for some colors.
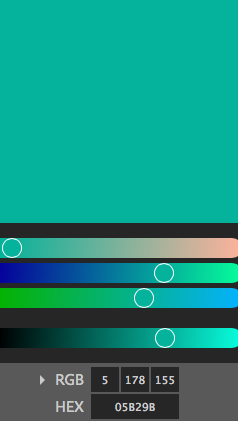
Try coding some colors for yourself! You might want to find the code for your favorite color on the Adobe Kuler site and then type that code into the w3 School’s live Try it Yourself editor.

Notice that at the bottom you can see the computer code in two forms: one is the RGB code and one is the hex code.
You can type the code for your favorite color into this HTML Editor on w3 School’s website. Type in your RGB code or your hex code or both!
For more fun ideas on elements of design for kids, check out our Mondrian-Style Coloring Sheets, our Kaleidoscope Tiles project, DIY Digital Emphasis with Color Project, Ms Art’s pinboard, and Ellen Jane Benson’s Colour Theory pinboard (shown below):